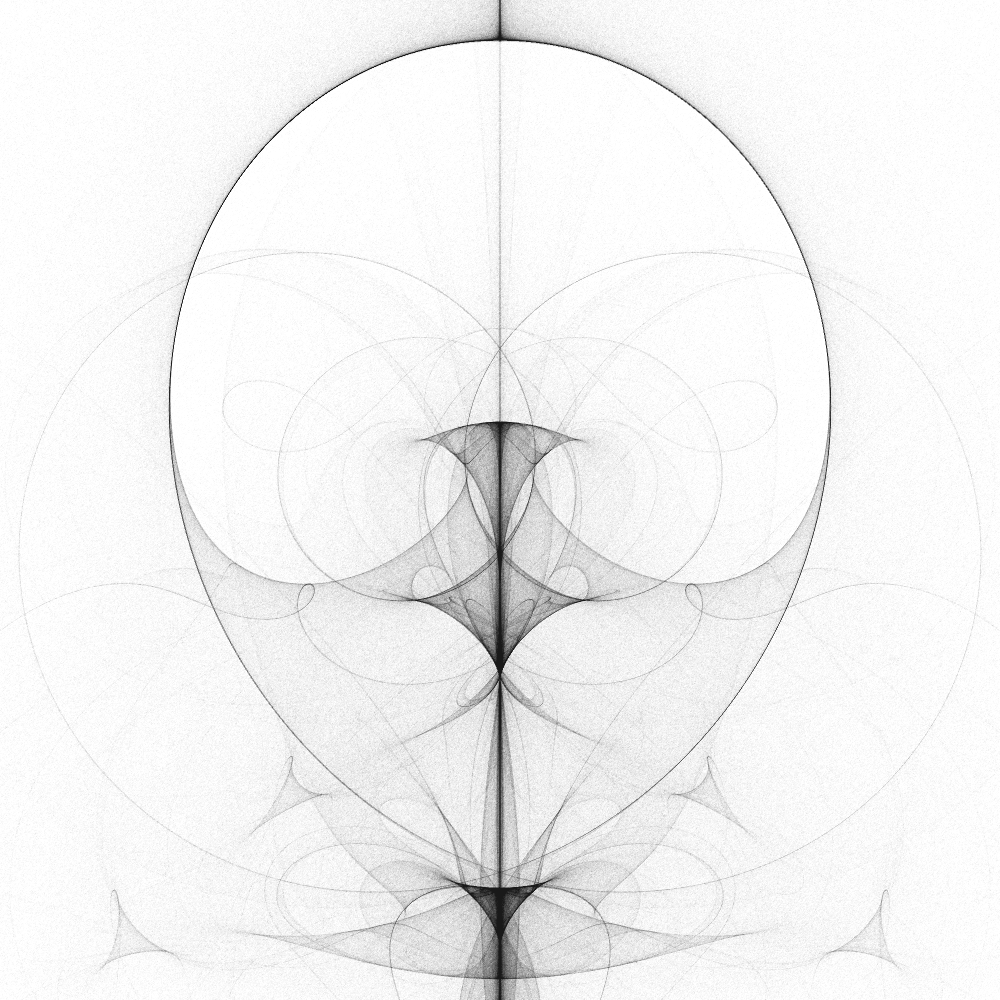
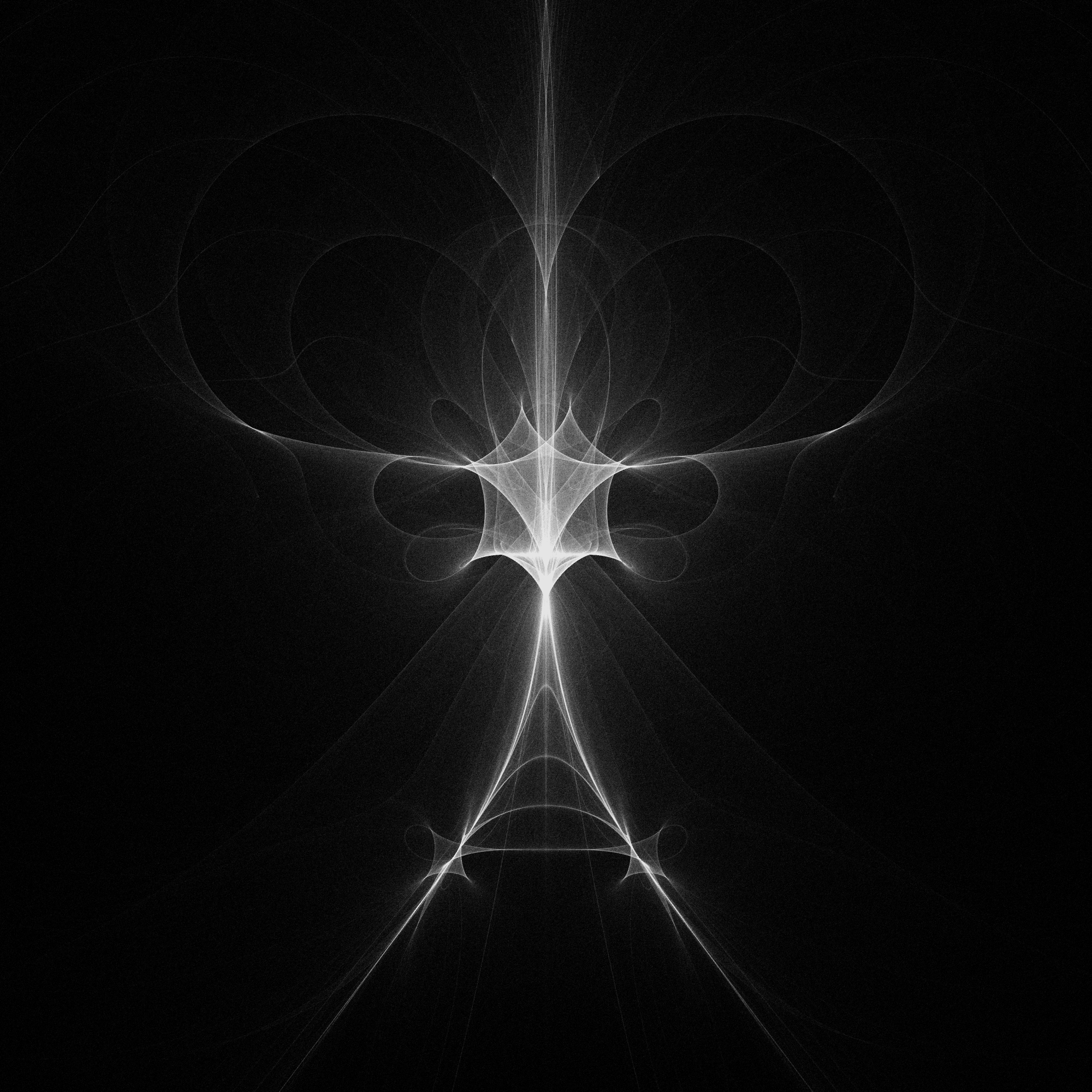
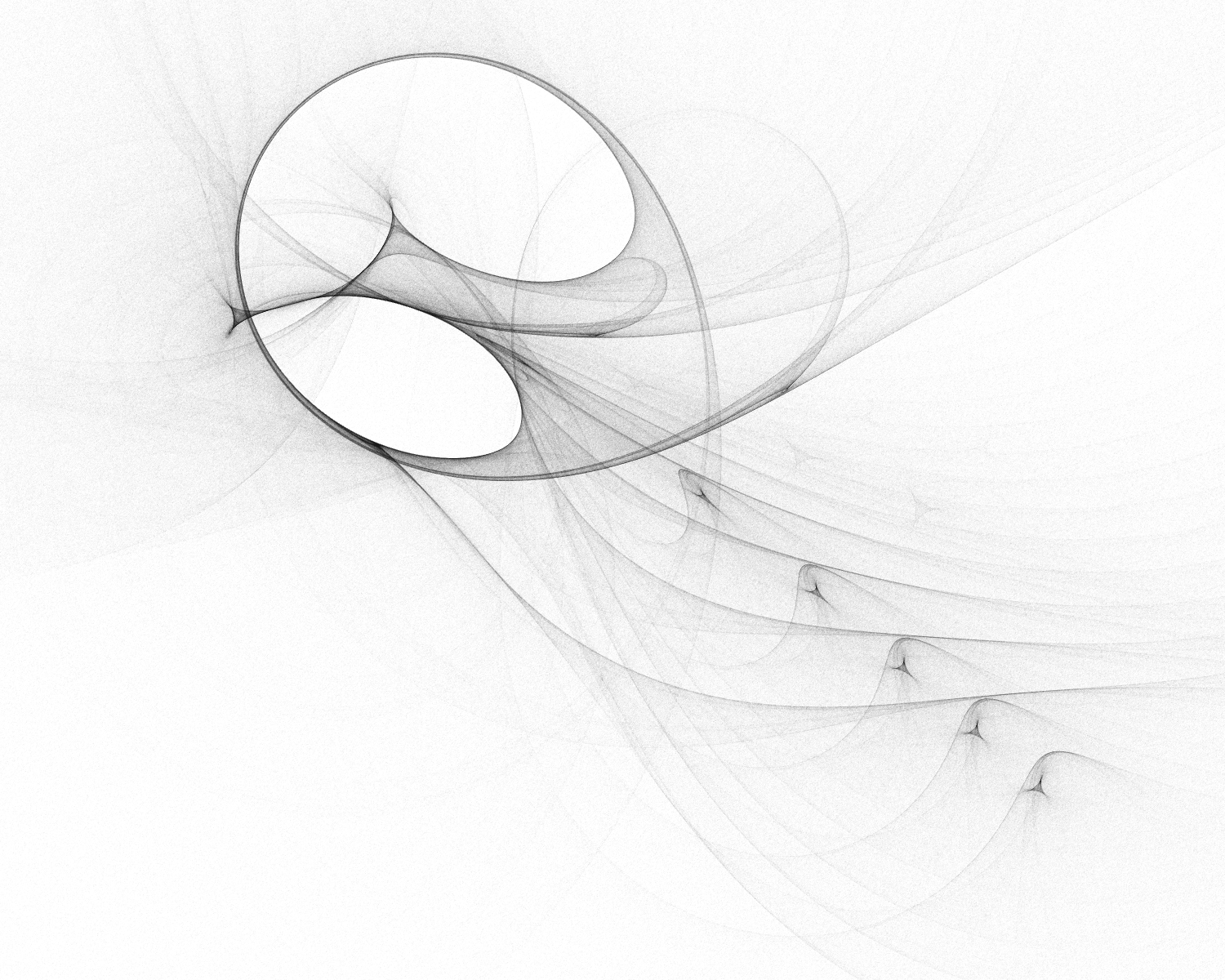
I kept playing with the attractor/repeller program and ended up rewriting it to include a few new things. First, I wanted to use vectors for the positions, velocities and accelerations as well as set up classes for the attractors/repellers and the particles. I also adjusted how the force was calculated, which produces less symmetric images but models the physics better. I like the un-symmetric results, and will likely switch back and forth as necessary. The last thing I did was make the program 3D which gives some nice depth to the shapes and, when I slow down the velocity enough, produces some nice streaking.